In the
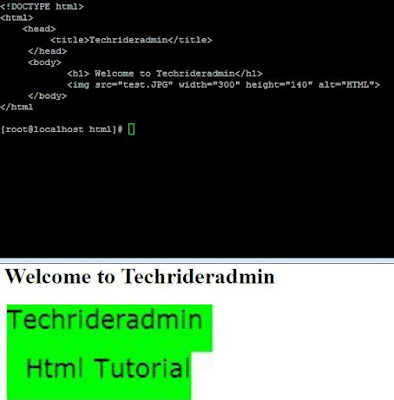
previous article we have learnt how to put image using HTML for a web page.
In this
article we will learn how to create table using HTML coding on a web page . <table>element
is used to create a table on the web page using html coding and it should be
end with </table>. <tr>,<th> and <td> element should be
write inside the <table></table> element.
How to create a table using HTML on webpage
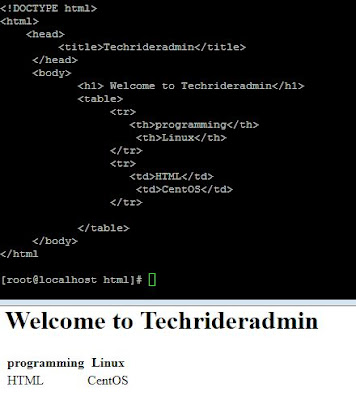
Look the below code to take an
example to explain this.
<!DOCTYPE html>
<html>
<head>
<title>Techrideradmin</title>
</head>
<body>
<h1> Welcome
to Techrideradmin</h1>
<table>
<tr>
<th>programming</th>
<th>Linux</th>
</tr>
<tr>
<td>HTML</td>
<td>CentOS</td>
</tr>
</table>
</body>
</html
After doing the above code while we
reload the page we found the below output.
 |
| How to create table using HTML on web page for beginners |
From the above raw coding , we
should write <!DOCTYPE html> at the
beginning which tells the browser it is a html program.
From the
above example <table> element is
used to create a table on a web page and it should be end with </table>.
it should be write within <body></body> tag. <tr>,<th>
and <td> element should be write inside the <table></table>
element.
<tr> define for table row .
<th> define for table header.
<td> define for table data.
That’s all. If this
article is helpful please share it!!!!


Please Donate To Bitcoin Address: [[address]]
Donation of [[value]] BTC Received. Thank You.
[[error]]