How to insert background image in html and html image size |In the
previous article we have learnt how to create link using HTML for a web page.
In this
article we will learn how to put image using HTML coding on a web page and define html image size . <img>tag
is used to put a image on the web page using html coding. we use src attribute
to define image file for a web page.
How to insert background image in html
Lets take an example to explain
this.
we can insert background image in html and to do this we can take an example below.
we can insert background image in html and to do this we can take an example below.
Suppose we create a image file named
“test.jpg” in the same directory so we need to define it as per below code. we can define the html image size as below example.
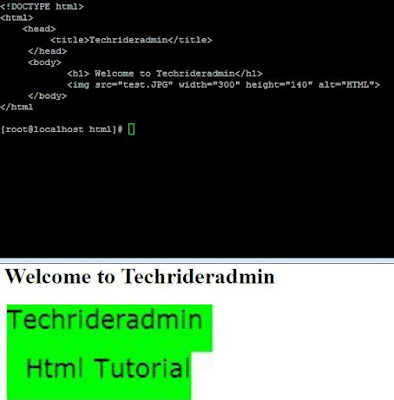
<!DOCTYPE html>
<html>
<head>
<title>Techrideradmin</title>
</head>
<body>
<h1> Welcome
to Techrideradmin</h1>
<img src=”test.JPG”
width=”300” height=”140” alt=”HTML”>
</body>
</html
After doing the above code while we
reload the page we found the below output.
 |
| How to put image using HTML on web page for beginners |
From the above raw coding , we
should write <!DOCTYPE html> at the
beginning which tells the browser it is a html program.
From the above example <img>
tag is used to put image on a web page. it should be write within
<body></body> tag. we use width and height attribute for the
adjustment of image size and we use alt attribute to provide the alt text if
image will not loaded properly on the web page.
That’s all. If this
article is helpful to know about how to insert background image in html and html image size please share it!!!!


Please Donate To Bitcoin Address: [[address]]
Donation of [[value]] BTC Received. Thank You.
[[error]]

0 comments:
Post a Comment