How to define/create link using HTML for beginners
In the
previous article we have learnt how to define ordered list using HTML for a web
page.
In this
article we will learn how to define link using HTML coding. <a></a>
tag is used to define the link for a HTML web page and we require a link which
is used within the <a></a> tag and to define the link we use href
attribute.
Lets check
this using one html coding language.
How to define link using HTML
====================================================================
To define link we use <a> tag
,href attribute like below example.
<!DOCTYPE html>
<html>
<head>
<title>Techrideradmin</title>
</head>
<body>
<h1> Welcome
to Techrideradmin</h1>
<p><a
href=”techrideradmin.blogspot.com”>HTML Tutorial</a> To learn html </p>
</body>
</html
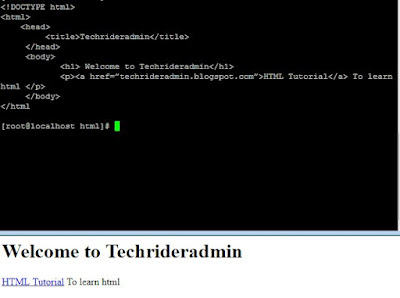
After doing the above code while we
reload the page we found the below output.
 |
| How to define/create link using HTML for beginners |
From the above raw coding , we
should write <!DOCTYPE html> at the
beginning which tells the browser it is a html program.
From the above example <a> tag
is used to define link and it should be ebd with </a> tag and we use here
href to define our website link.When we click on the HTML Tutorial we redirect
our html tutorial web site and it should be write within
<body></body> tag.
That’s all. If this
article is helpful please share it!!!!


Please Donate To Bitcoin Address: [[address]]
Donation of [[value]] BTC Received. Thank You.
[[error]]

0 comments:
Post a Comment