In the
previous article we have learnt how to write headings using HTML for a web
page.
In this
article we will learn how to define unordered list using HTML coding. There are
two types of list one is unordered list and other is ordered list. Bullet sign
denotes the unordered list and numeric sequence denotes the ordered list.
Lets check
this using one html coding language.
How to define unordered list using HTML
====================================================================
Now we are going to write the HTML
coding for define unordered list. <ul> is used to define the unordered
list and <li> should be define within the <ul></ul> tag.
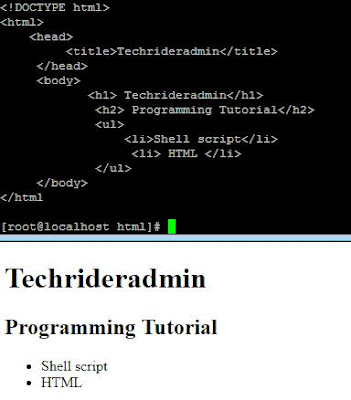
<!DOCTYPE html>
<html>
<head>
<title>Techrideradmin</title>
</head>
<body>
<h1> Techrideradmin</h1>
<h2> Programming Tutorial</h2>
<ul>
<li>Shell
script</li>
<li> HTML </li>
</ul>
</body>
</html
After doing the above code while we
reload the page we found the below output.
 |
| How to define unordered list using HTML for beginners |
From the above raw coding , we
should write <!DOCTYPE html> at the
beginning which tells the browser it is a html program.
From the above example <ul>
tag is used to define the unordered list and <li> tag is used to define
the list,but we have to ensure that <li></li> tag must be within
the <ul></ul>tag,otherwise it will give use the error output.
That’s all. If this
article is helpful please share it!!!!


Please Donate To Bitcoin Address: [[address]]
Donation of [[value]] BTC Received. Thank You.
[[error]]

0 comments:
Post a Comment