In this
article we will learn how to write paragraphs of a web page using HTML coding. In
the web page we use paragraphs in the content which should be write in
<body</body> section. To write a paragraphs we use <p></p>
element.
After write
the paragraphs when browser reloads the
page it will display in the content area of the web page.
How to write paragraphs using HTML
========================================================================
Now we are going to write the HTML
coding for paragraphs.
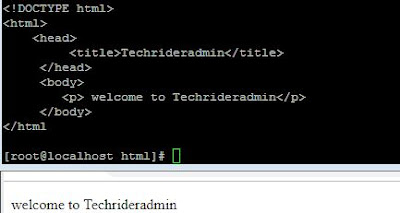
<!DOCTYPE html>
<html>
<head>
<title>Techrideradmin</title>
</head>
<body>
<p> welcome to
Techrideradmin</p>
</body>
After doing the above code while we
reload the page we found that page is not empty.On line should will appear in
the content area of a web page.
From the above raw coding , we should
write <!DOCTYPE html> at the beginning
which tells the browser it is a html program.
We should ensure the the <p>
element should be write within the <body> tag otherwise the code will be
no work .
That’s all. If this
article is helpful please share it!!!!


Please Donate To Bitcoin Address: [[address]]
Donation of [[value]] BTC Received. Thank You.
[[error]]


0 comments:
Post a Comment